Camptravel
UI/UX Design: Responsive web design
Front-end Development: RoR/Bootstrap Theme Implementation
Project background
Overview
Design a responsive website for Camptravel; a Danish startup that connects camping enthusiasts with camper trailer owners.
Target audience: people that are looking to rent a camper in Denmark, aged 20-65.
Role
UX Research // UX Design // UI Design // Testing // HTML/CSS
Duration
August 2015 - July 2017
The problem
Camping is a highly favored vacation choice among Danish citizens. However, owning a camper trailer can be quite expensive for those who only use it during the summer months. Additionally, camper owners are required to maintain the vehicle throughout the year, even when it is not in use.
The goal
Create a website that connects camper trailer owners to individuals interested in renting them.
Understanding the user
When I started working on this project, one of the most interesting aspects was getting to know the users and understanding their needs. However, it was a challenge for two main reasons: Firstly, I am not Danish, so I did not know the culture and norms of Danish people. Secondly, I am not a big fan of camping!
To start, I interviewed the project founders who are Danish and have extensive experience in the camping industry. By asking open-ended questions, I was able to obtain a broad understanding of the target audience and empathize with them at a high level.
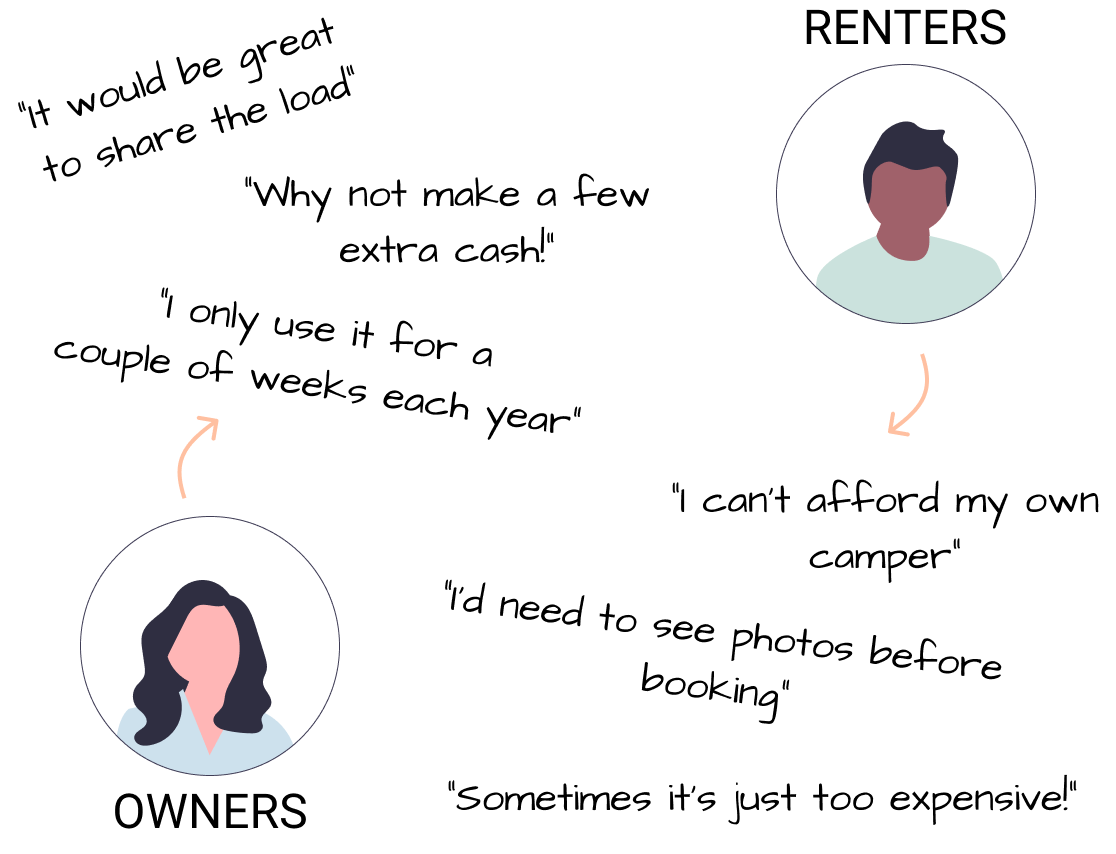
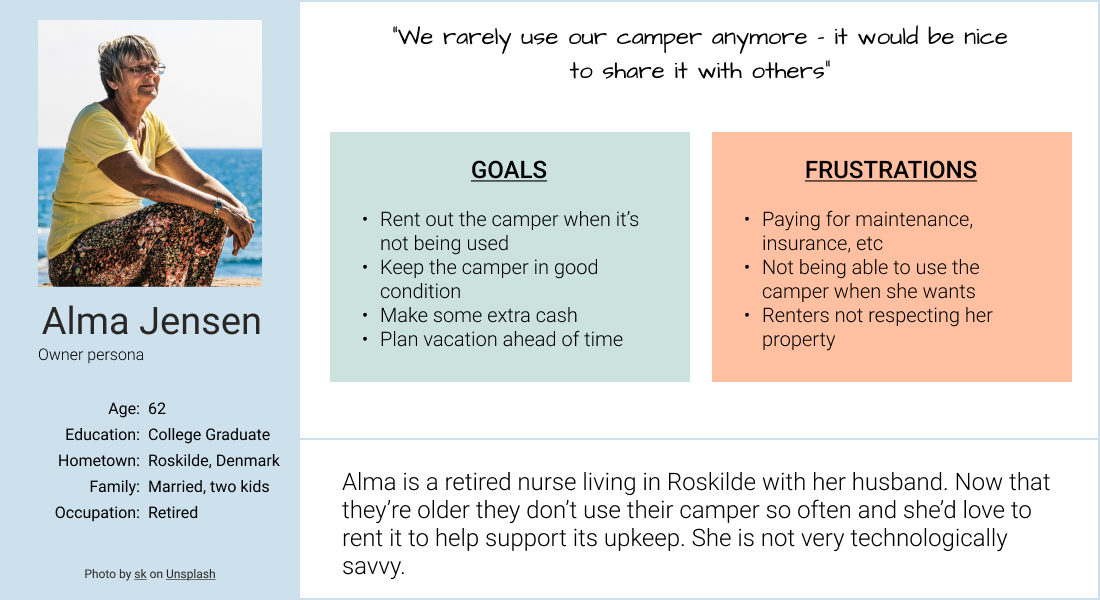
Since there were two distinct user groups, owners and renters, we had to have separate conversations with participants from both groups to define their unique needs and problems. We realized that what would be meaningful to owners wouldn't necessarily be meaningful to renters.
After the initial interviews, we conducted two surveys to narrow down the specifics in terms of what renters would like to see before making a booking, and what assurances owners would need before listing their camper.



Ideation
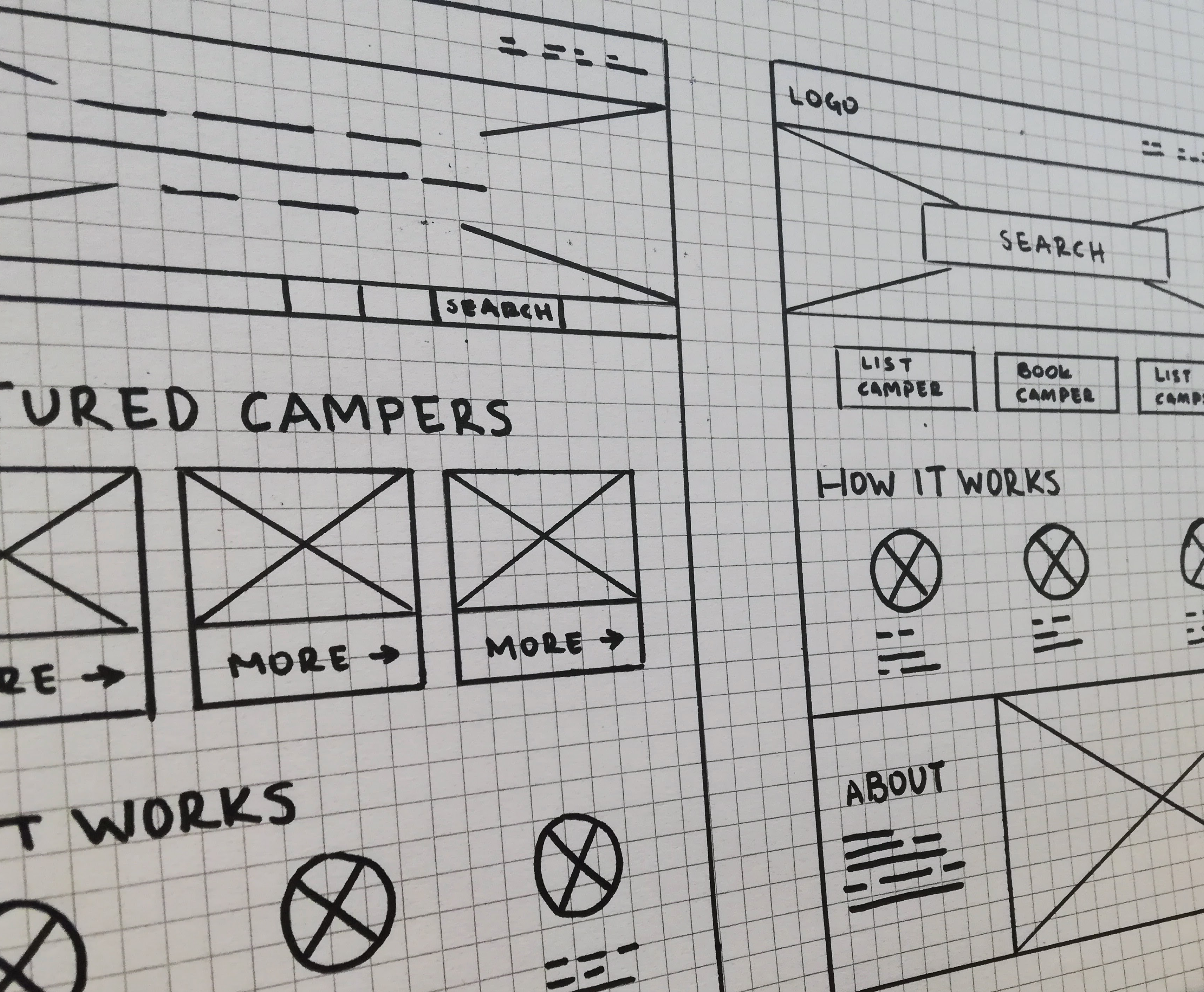
Due to the large number of pages that needed to be designed and the numerous decisions that needed to be made, I found it more efficient to create paper wireframes.
This helped me communicate my ideas with the stakeholders and iterate the designs quickly.
Paper wireframes enable us to work fast, express our ideas freely, and sort them out to choose the best options.


Once we finalized the design direction, I created digital wireframes and hi-fi mockups to get final approval.
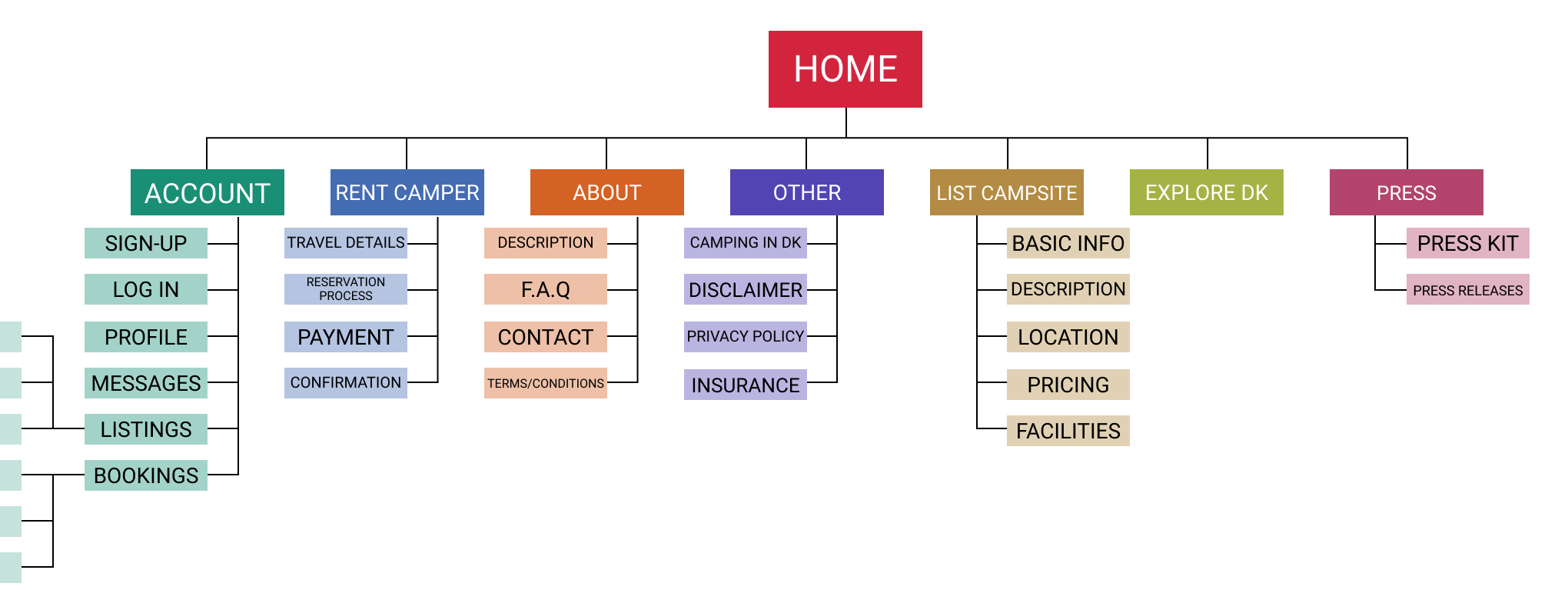
At this point, the sitemap was also decided to help plan the user journey and the flow of the website. Since we didn't have the luxury of time it was imperative to plan thoroughly to minimize the number of iterations needed post-launch.
Testing
Because of limited time, we decided to create an alpha version of the product for testing and to gather user feedback.
The feedback we received from the participants was generally positive. However, a major issue was identified during testing: the listing process was too complicated, causing some users to abandon it before completion.
To address this issue, we simplified the user flow by breaking down the listing process into smaller and easier-to-follow steps. Although this increased the users' time-on-task, it significantly improved the task success rate.

Project takeaways
Results
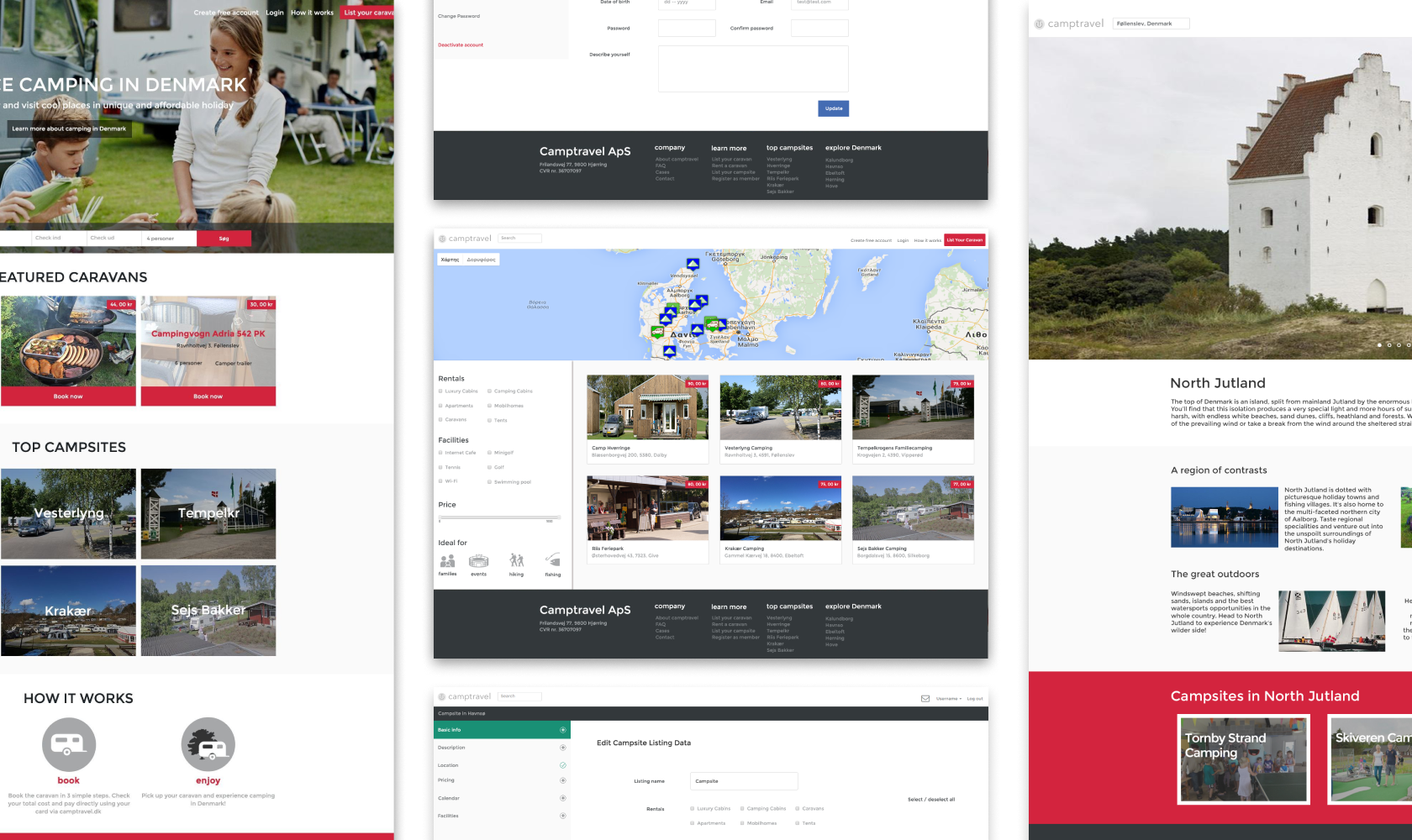
Camptravel has been operating since 2016, and it still maintains its original design. The platform has been well-received by Danish individuals and campsites that have used it to promote their services.
It has also been promoted successfully to other Scandinavian countries, making it a popular choice among camping enthusiasts.
Lessons learned
The most important lesson I learned during my time with the Camptravel team was to keep an open mind. This helped me to empathize better with our users and understand the value that our product would bring to them.
Additionally, this experience taught me how to communicate effectively with people from different backgrounds, and it was my first opportunity to perform UX research.
Final product